Circular chord charts
Being home with my kids all day is not very conducive to dissertation writing, but my fragmented attention is still up to the task of making infographics. I've been thinking about ways of visually representing grooves. Since circles work so well for rhythms, maybe they can work for harmonies too. Here's a circular view of twelve bar blues in C:

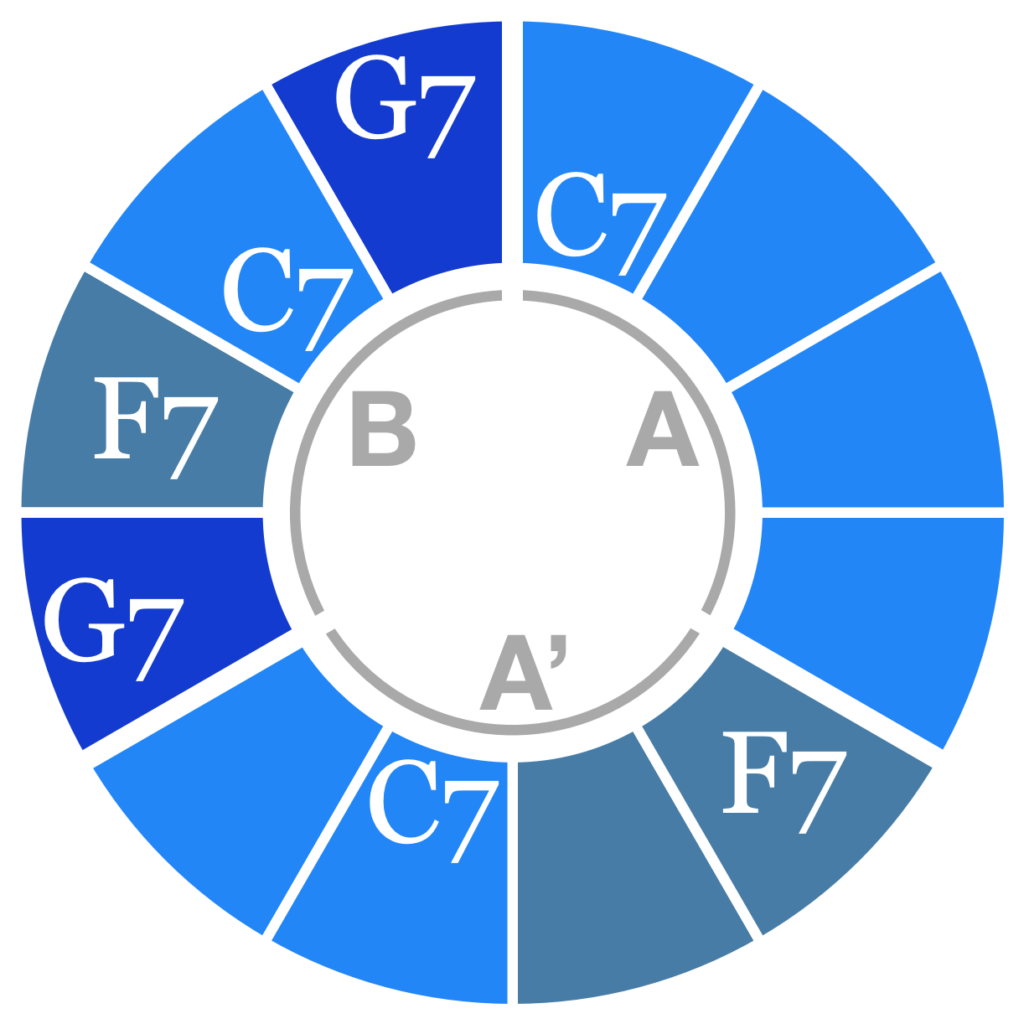
Think of this as a chord chart wrapped in a circle rather than written in a line. Each cell is a measure. Start on the C7 at the top and move clockwise.
Here's a variation on the standard progression, quick to four plus sharp four diminished:

And here's one way that jazz musicians play the blues:

Here's an alternative concept, attempting to show harmonic function. Innermost chords are most resolved-sounding, and outermost ones are least resolved-sounding.

Next, I wanted to try something more ambitious: rhythm changes, the chord progression from "I Got Rhythm" that has been used in uncountably many jazz tunes. First I did a more traditional linear version.

Then I did the circular one:

In the blues visualizations, the colors represent individual chords, but rhythm changes has way too many chords for that approach. Instead, I use colors to indicate key centers.
I also tried representing rhythm changes as a flowchart:

I like the flowchart view for its compactness, but it doesn't represent harmonic rhythm, and I can't think of a good way to do that.
A while back I also created a flowchart of "Giant Steps."

Start on Bmaj7 and follow the arrows on top first. The orderly geometric structure of the tune makes for an orderly diagram.
I created all of these images using OmniGraffle Pro. They are very labor-intensive, but it's relaxing and mindless labor.
I have also made a lot of music visualizations by screencapping Ableton Live. Here's "So What" in MIDI format with the melodic motifs color-coded.

I used the Polar Coordinates filter in GIMP to make a circular version of that graphic:

The next step would be to animate these things, or make them dynamically interactive somehow. But that is beyond my technical reach for now. Animators and JavaScript developers, get in touch, let's figure this out!
